R4_PrototipoFinal
INTRODUCCIÓN
Buenas noches, a continuación os muestro mi prototipo final de esta asignatura llamado Spotify Rooms como bien sabeis una app para reservas salas. Mi idea inicial era mantener la esencia de Spotify pero sin copiar la interfaz aunque basándome en ella, Sobre todo a nivel de componentes y colores.
Enlace Vídeo: https://www.youtube.com/watch?v=UJVF99rhxUE
Enlace Prototipo: https://www.figma.com/proto/q5sE1A8rKSuqcJOObmCW7n/R4_Prototipado?page-id=502%3A245&type=design&node-id=502-1876&viewport=111%2C349%2C0.18&t=UJvAqRIshO9wjzF2-1&scaling=scale-down&starting-point-node-id=502%3A2015&mode=design
También os dejo la reflexión y el Feedback que me parecen interesantes de cara a este final de asignatura:
Reflexión: https://www.figma.com/file/q5sE1A8rKSuqcJOObmCW7n/R4_Prototipado?type=design&node-id=578-1363&mode=design
Feedback: https://www.figma.com/file/q5sE1A8rKSuqcJOObmCW7n/R4_Prototipado?type=design&node-id=569-676&mode=design
METODOLOGÍA
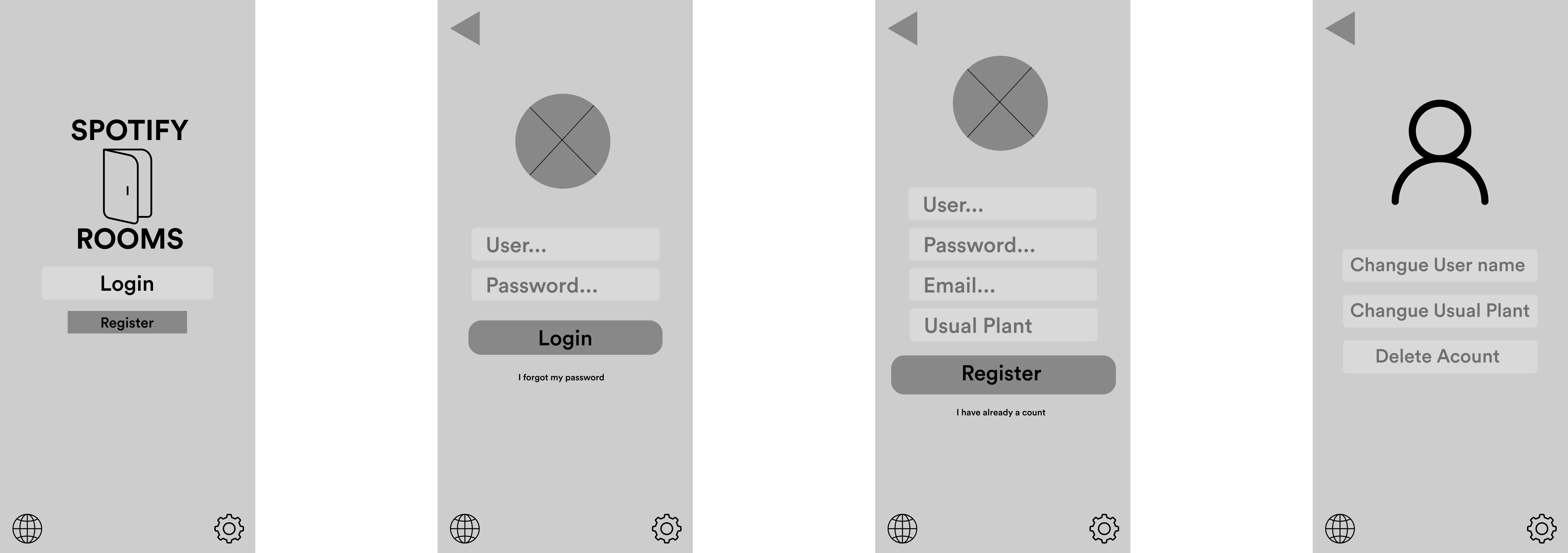
Cabe destacar que para realizar este ejercicio ha sido necesario retocar algunos apartados de los wireframes e iterar sobre el prototipo final.
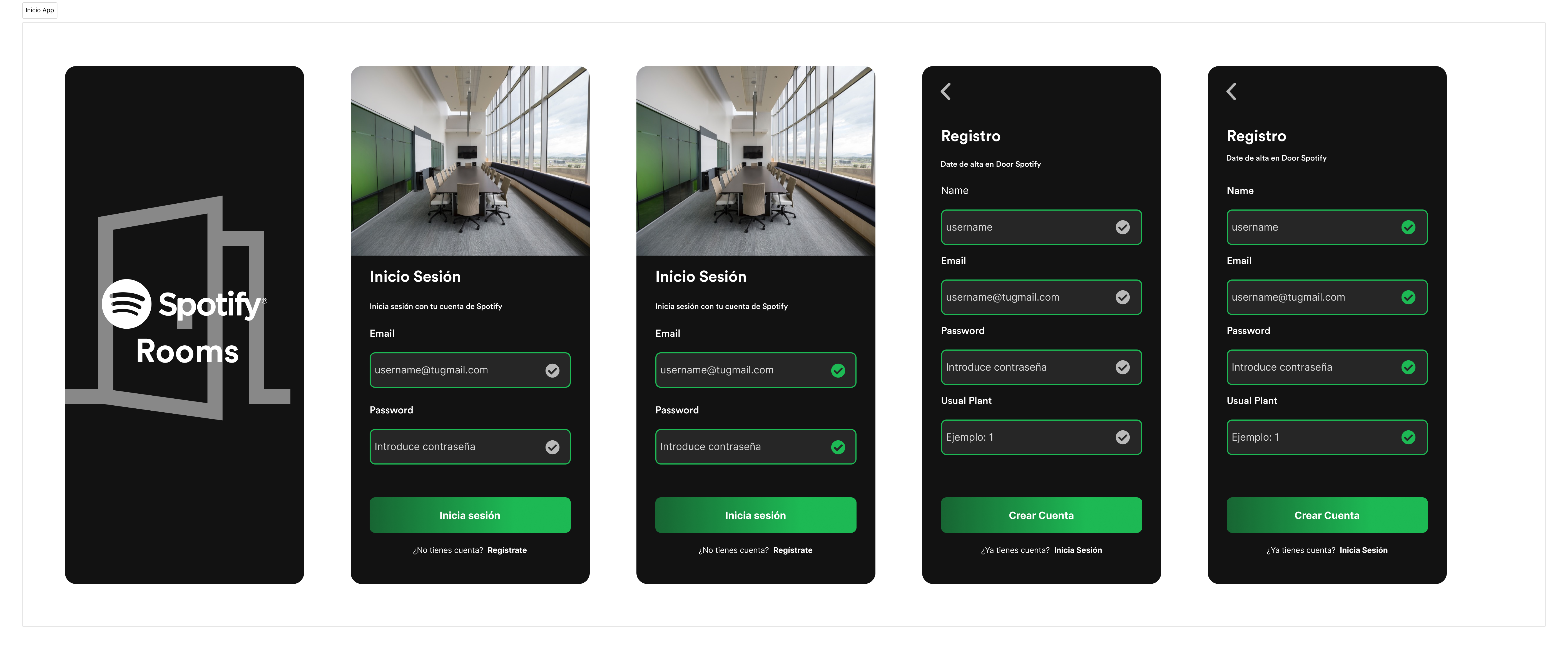
Después de tocar los wireframes se han duplicado en su gran mayoría y se les ha puesto color. Trabajando con los componentes y estructuras se le iba dando forma la prototipo.
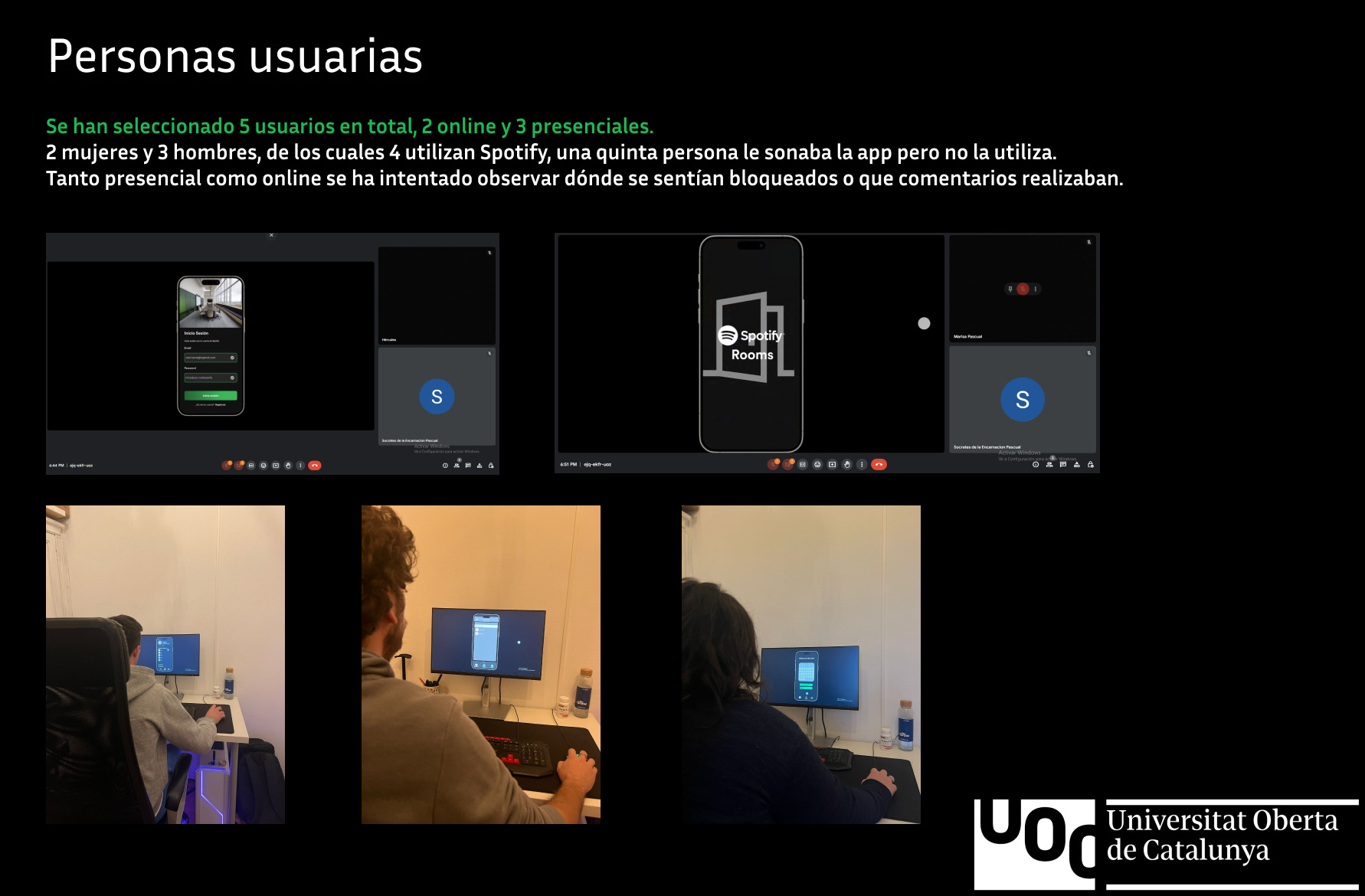
Una vez se tenía una versión acorde era hora de probarlo ¿Cómo? Mediante un test. Realizando un test de guerrilla a 5 usuarios.
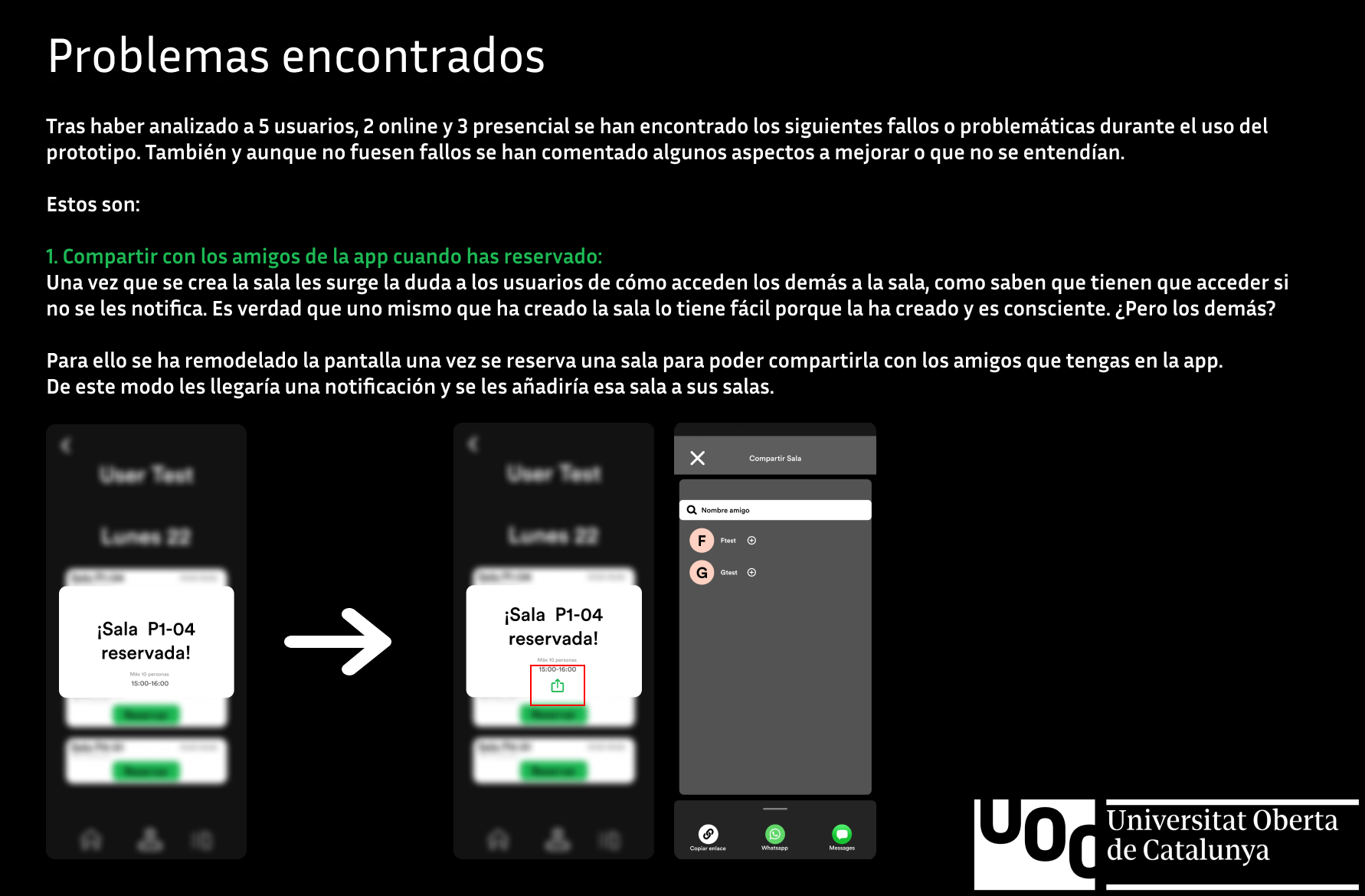
Después de este test se han encontrado diferentes errores en diferentes pantallas que me han hecho reflexionar a cerca de ciertas funcionalidades.
Lo más importante ha sido remoldeado y cambiado para el prototipo final mediante iteracción, necesario en estas fases y proyectos.
Por último se le ha dado un retoque de posicionamiento y navegación para llegar a la versión final
TEST GUERRILLA
Se ha dispuesto de 5 usuarios, 2 online y 3 presenciales para realizar este test. Ha sido crucial este apartado para sacar conclusiones y mejoras a cerca de la primera versión de prototipado. Tras estos test se han hecho las mejoras pertinentes. Os adjunto un par de imágenes de esta sección
FINAL PROTOTIPO Y VÍDEO
Una vez hecho el test, se han realizado las modificaciones y se ha realizado el vídeo para comentar el prototipo con los flujos principales y funcionalidades esenciales.
Os vuelvo a dejar los links del vídeo y del archivo figma para navegar por el prototipo.

Enlace Vídeo: https://www.youtube.com/watch?v=UJVF99rhxUE
Enlace Prototipo: https://www.figma.com/proto/q5sE1A8rKSuqcJOObmCW7n/R4_Prototipado?page-id=502%3A245&type=design&node-id=502-1876&viewport=111%2C349%2C0.18&t=UJvAqRIshO9wjzF2-1&scaling=scale-down&starting-point-node-id=502%3A2015&mode=design
Muchas gracias por leer, cualquier cosa me decís.
Un saludo









 Aquest és un espai de treball personal d'un/a estudiant de la Universitat Oberta de Catalunya. Qualsevol contingut publicat en aquest espai és responsabilitat del seu autor/a.
Aquest és un espai de treball personal d'un/a estudiant de la Universitat Oberta de Catalunya. Qualsevol contingut publicat en aquest espai és responsabilitat del seu autor/a.