R2_Prototipado y construcción sistémica del diseño
INTRODUCCIÓN
En este consistía en interiorizar el Atomic Design y representar los diferentes modelos y elementos en la app de Spotify mediante un UI kit seguido de su prototipo e interacción. El UI kit nos permite observar los diferentes elementos de un entorno. Como están dispuestos y que características tienen. En este caso observamos tales como la forma, tipografía, iconografía y paleta de colores.
Consiste principalmente en desglosar una interfaz por bloques. Haciendo alusión directamente al Atomic Design y siguiendo las directrices marcadas.
Os dejo con el enlace al proyecto entero de figma:
https://www.figma.com/file/MfDZWu0M7XKmFdB2czVTVc/R2_Prototipado?type=design&t=VEseMOV4H5KZi6Wv-6
A continuación muestro en enlace al UI kit:
https://www.figma.com/file/MfDZWu0M7XKmFdB2czVTVc/R2_Prototipado?type=design&node-id=201-26&mode=design
Y dejo este último enlace hacia su prototipo e interacción:
https://www.figma.com/file/MfDZWu0M7XKmFdB2czVTVc/R2_Prototipado?type=design&node-id=302-698&mode=design
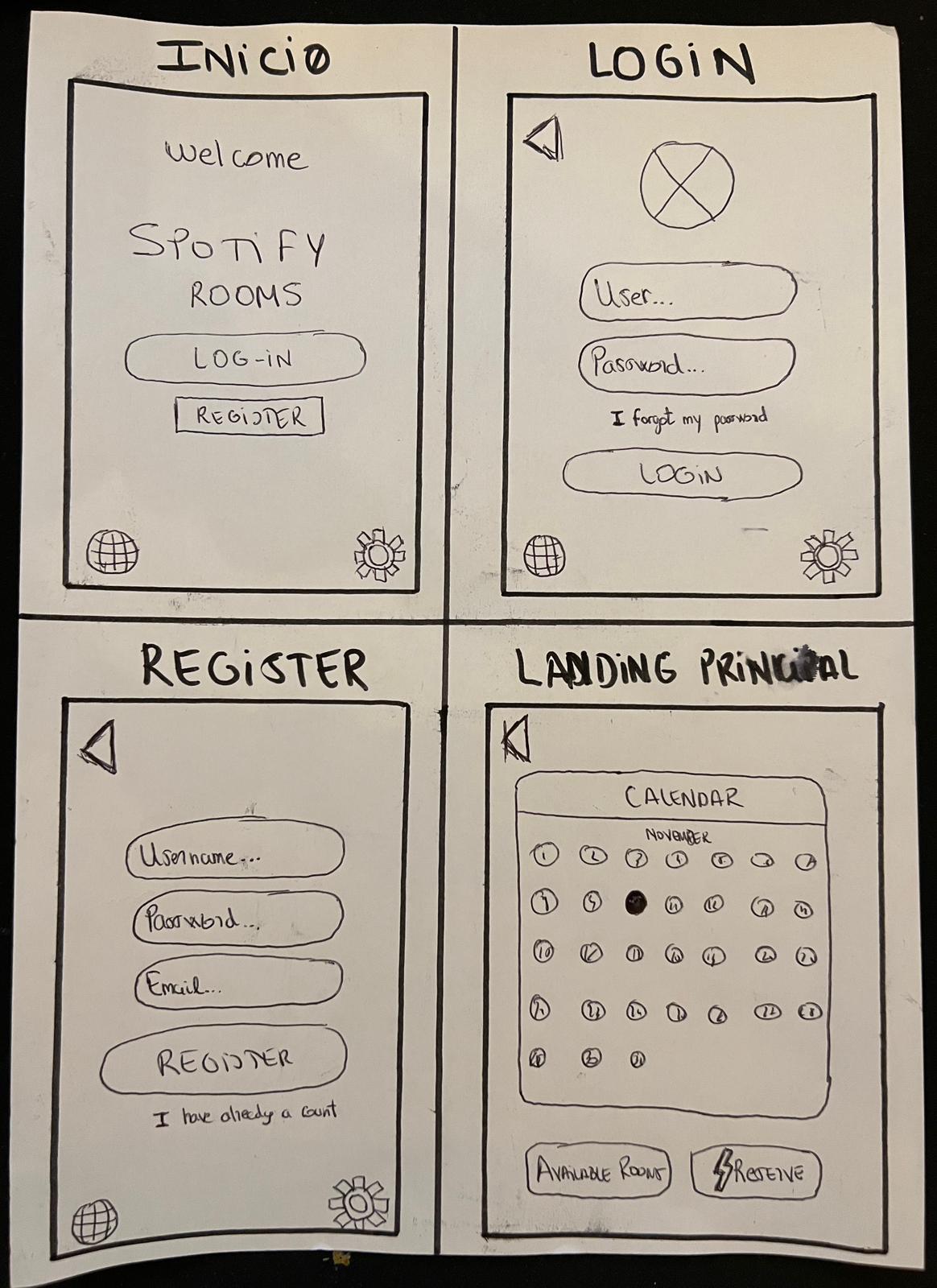
Más adelante, en la parte 2 de ese Reto, hay que realizar un prototipo de baja fidelidad. Es decir, una propuesta basada en Wireframes a cerca de cómo se realizaría una aplicación para la empresa de Spotify que consistiría en reservar salas.
Me basé en este Wireframe hecho a mano como idea inicial:

Os dejo con el vídeo mostrando explicando el porque de este prototipo:








 Aquest és un espai de treball personal d'un/a estudiant de la Universitat Oberta de Catalunya. Qualsevol contingut publicat en aquest espai és responsabilitat del seu autor/a.
Aquest és un espai de treball personal d'un/a estudiant de la Universitat Oberta de Catalunya. Qualsevol contingut publicat en aquest espai és responsabilitat del seu autor/a.