R2_T1_Evaluación Heurística Juego HEARTHSTONE
INTRODUCCIÓN
En el mundo de los juegos digitales, la experiencia del usuario desempeña un papel crucial para la satisfacción y la retención de los jugadores. En este contexto, los juegos de cartas digital “Hearthstone” ha ganado popularidad por su mezcla única de estrategia y fantasía. Para comprender plenamente la calidad de la experiencia del usuario en este juego, se va analizar mediante los 10 principios heurísticos propuestos por Jakob Nielsen.
Estos principios heurísticos son directrices fundamentales que se utilizan para evaluar la usabilidad y la experiencia general del usuario en diversas interfaces.
Se ha escogido este juego ya que es único que juego hoy en día, te permite jugar partidas sueltas en momentos como el café, antes de dormir, en el desayuno sin la necesidad de invertir gran tiempo en él. Dentro del propio juego, nos centraremos en una sección en concreta:
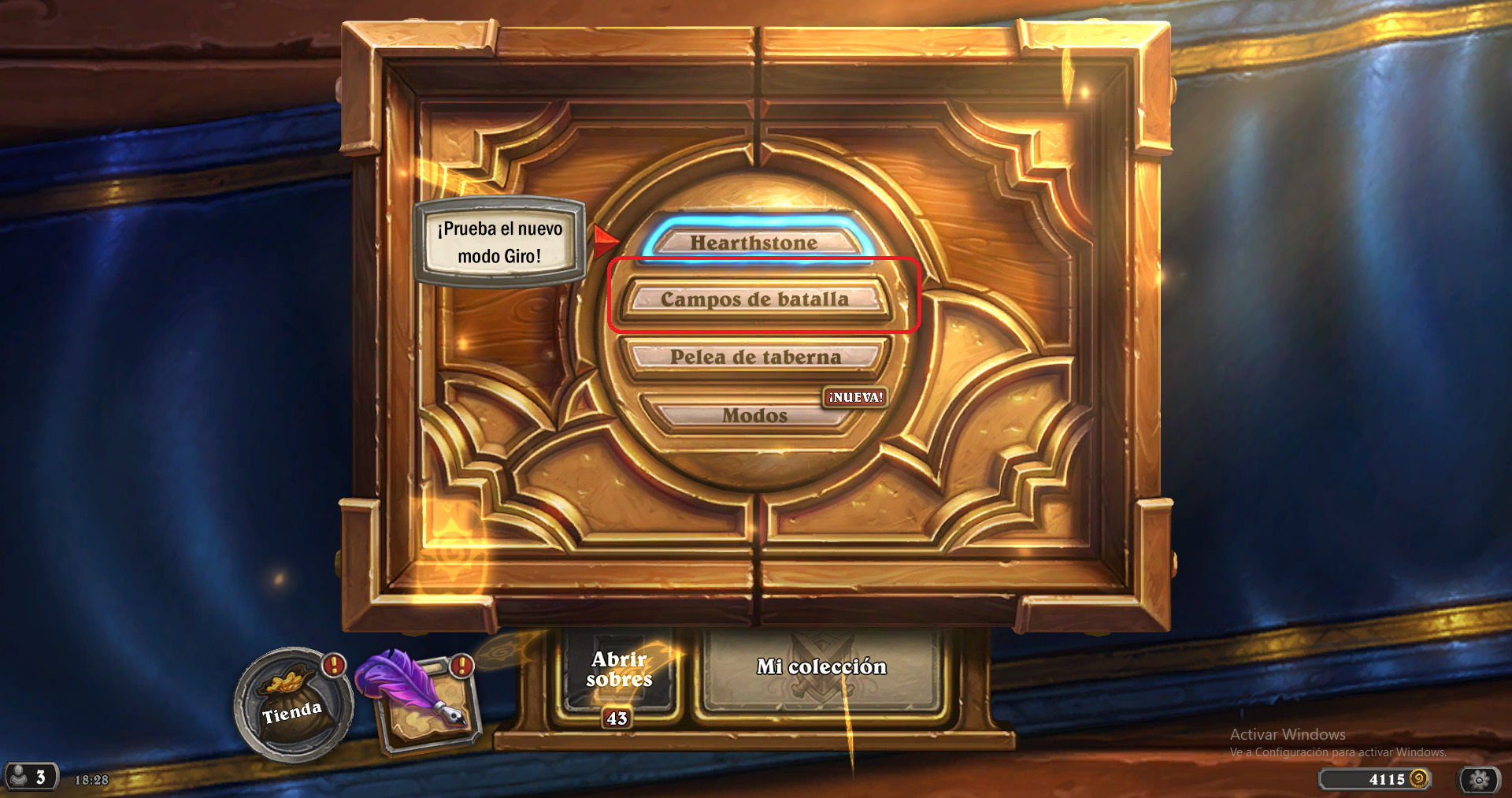
“Campos de batalla”: modo al que hago referencia dentro del propio juego
A través de un análisis detallado de la interfaz de Hearthstone, se examinará cómo se aplican estos principios, identificando posibles áreas de mejora y destacando los aspectos donde el juego brilla en términos de usabilidad.

METODOLOGÍA
Para realizar esta tarea se van a identificar los 10 principios comentados en la sección anterior.
Posteriormente se van a ver las buenas y malas praxis en cada uno de estos principios acompañados de fotos y de propuestas de mejora.
También se comentará de manera visual la gravedad del 1-10 de cada principio y su utilización para el posterior ranking.
Al final del documento se hará un ranking del top 3 principios a mejorar debido a sui calidad/importancia.

Una vez introducida la actividad comencemos con el análisis:
1. Visibilidad del estado del sistema:
El sistema debe mantener informado al usuario sobre lo que está ocurriendo en la web a cada momento.
Hay que tratar de no dejar a los usuarios pensando “¿Qué está pasando ahora?”
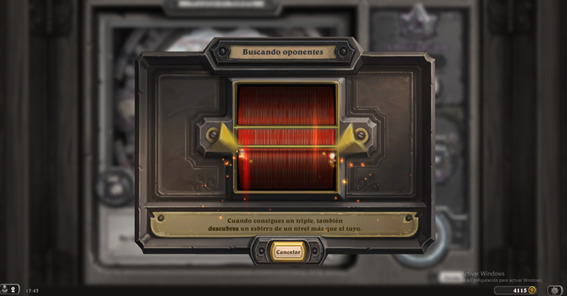
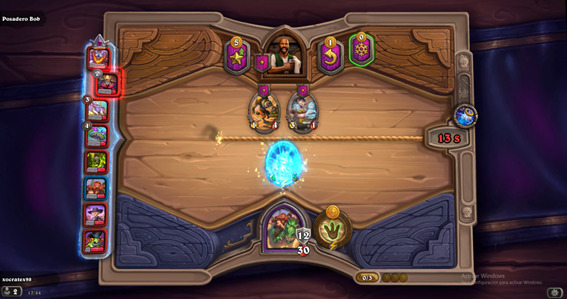
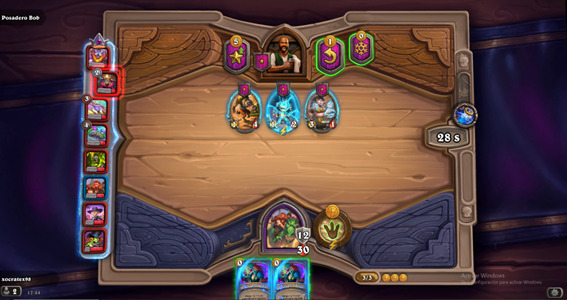
Praxis positivas: Existen ruedas que hacen analogías a los relojes y el paso del tiempo. También aparecen tiempos que quedan para comenzar los combates. Se utiliza una rueda como en las “tragaperras” para hacer hincapié en que se busca y se está encontrando algo.
Praxis negativas: No existe en pantallas de cargar y restauraciones de conexión tiempos de carga aproximados.
Propuestas de mejora: Añadir tiempos de carga de manera visual mediante números. Aunque se inventen, para dejar tranquilo al usuario.
GRAVEDAD: 2
2. Consistencia entre el sistema y el mundo real:
El sistema tiene que hablar el idioma del usuario. Se debe utilizar palabras, frases y conceptos que le sean familiares.
Es recomendable que el diseño siga las convenciones del mundo real y se pueda intuir o comprender rápidamente cómo funciona la interfaz.
Ejemplos:
- Transcripción o adaptación de un mensaje de un idioma a otro.
- El botón de “buscar” representado con una “lupa”.
- El término 404 por un mensaje como “Página no encontrada”.
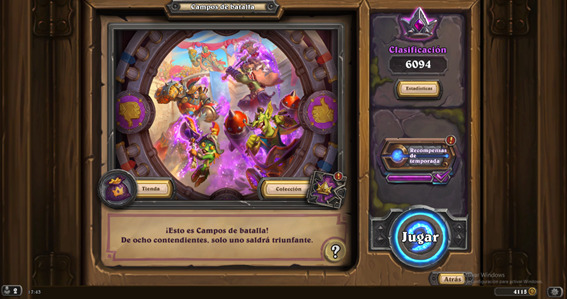
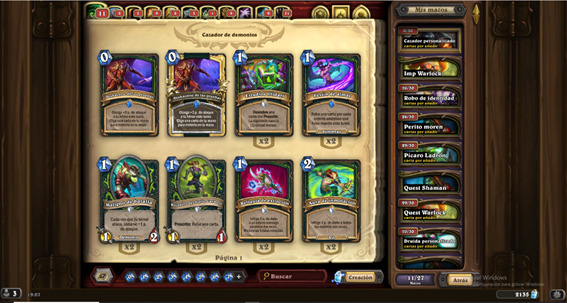
Praxis positivas: El juego utiliza lenguajes no verbales adecuados para entenderse con el usuario. Podemos observar en la imagen como recurren a la corona para la clasificación, la bolsa de dinero para la tienda y el libro para la colección. Las cartas y habilidades tienen nombres y descripciones que reflejan sus funciones de manera intuitiva.
Praxis negativas: Algunas habilidades tienen términos confusos o nombres que no se alinean con su efecto, generando confusión entre los jugadores.
Propuestas de mejora: Añadiría una sección de conceptos y diccionario del juego. Aunque se utilice el castellano, la formación de palabras que conocemos resultan ser mecánicas importantes de saber en el propio juego. Un glosario con esta información sería muy útil.
GRAVEDAD: 3
3. Control y libertad del usuario:
Los usuarios suelen realizar acciones por error. Siempre debe existir una “salida de emergencia” para revertir una acción no deseada.
Ofrece al usuario el control de la plataforma para que se sienta seguro. Una forma sencilla es agregar la funcionalidad de “rehacer” y “deshacer”
Ejemplos:
- Aplicar y borrar filtros al comprar productos.
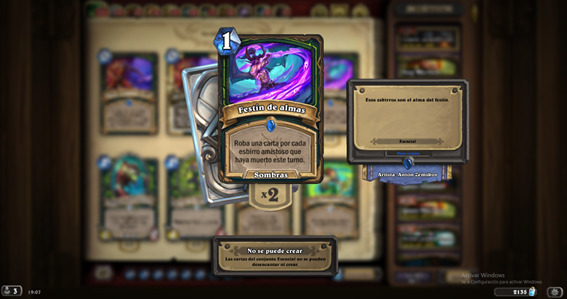
- Deshacer una acción de creación de carta.
- Quitar elementos de un carrito de compras.
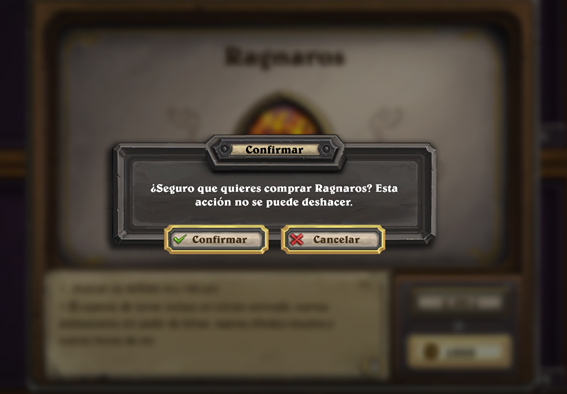
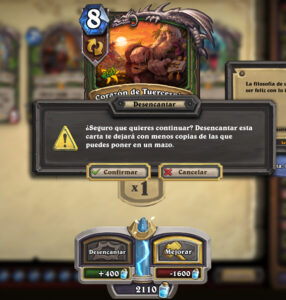
Praxis positivas: El juego te permite rehacer compras con monedas virtuales en la mayoría de los casos. En los que no te dejan te hacen un aviso previo. Además cuando se realizan compras con dinero real la pasarela de pago es muy formal y el usuario es consciente del dinero involucrado y el pago en sí.


Praxis negativas: No destaco en este apartado mala praxis, son muy cuidadosos a la hora de la compra ya sea virtual o real.
GRAVEDAD: 0
4. Consistencia y estándares:
Los usuarios no deben verse obligados si diferentes palabras, situaciones o acciones significan lo mismo. Se debe seguir las convenciones establecidas en la plataforma y la industria.
Mantener una interfaz coherente en términos de diseño, estilo y comportamiento. Hay que asegurar que las convenciones de diseño sean uniformes para evitar confusiones.
Recomendaciones:
- Mantener las convenciones establecidas por la industria (“X” para cerrar, “Lupa” para buscar, etc.)
- Mantener la consistencia interna, gracias a Atomic Design.
Praxis positivas: El juego utiliza las recomendaciones comentadas como la lupa y cerrar de manera correcta, además de otros estándares como quitar y poner sonido, idiomas o rehacer acción. Se muestran 2 ejemplos.

Praxis negativas: En botones como “atrás” situados abajo a la derecha no existe una X típica roja para cerrar como se indica en la recomendación. Es más frecuente este estilo a la hora de abandonar pantallas en los juegos.
Propuestas de mejora: Añadiría ese botón en forma circular con una X en medio rojo/blanco respectivamente para sumar al botón de “atrás” que aunque sea auto explicativo es más usual el otro.
GRAVEDAD: 3
5. Prevención de errores:
Los buenos mensajes de error son importantes. Pero mejor aún, es crear un diseño que evite que los errores ocurran.
Implementar mecanismos para evitar acciones incorrectas por parte de los jugadores. Proporcionar confirmaciones y salvaguardias para prevenir errores graves.
Ejemplos:
- Los “placeholders” en campos de texto, donde aclaran la acción que debemos realizar.
- La comprobación de campos de un formulario en tiempo real.
- Posibilidad de confirmación ante ciertas acciones
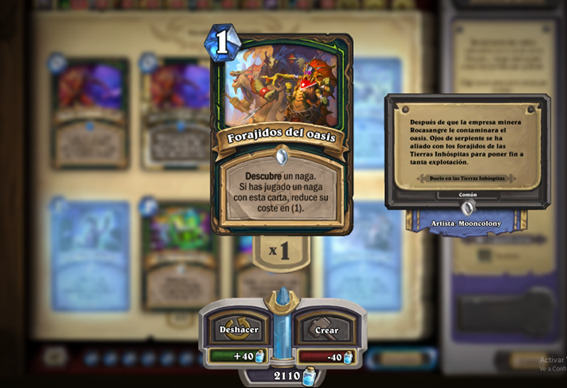
Praxis positivas: Te permite la acción de deshacer en errores importantes como “vender” una carta legendaria.
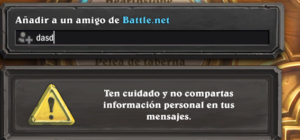
Praxis negativas: No te indica si el amigo al que quieres agregar existe o no antes de enviar la supuesta solicitud de amistad.
![]()
Propuestas de mejora: Antes de que salga ese error, indicar en el propio formulario que algo está mal y no se encuentra ese usuario en la BBDD del juego.
GRAVEDAD: 3
6. Reconocimiento antes que recuerdo:
Priorizar la presentación de información sobre recordar detalles específicos.
Las interfaces deben promover el reconocimiento y evitar que los usuarios memoricen sus acciones o elementos al desplazarse por el sistema. Algunas preguntas que te pueden ayudar son: ¿Conoce el usuario de donde viene y a donde va? ¿El usuario tiene que recordar cosas para entender lo que esta pasando? y ¿Cómo lo ayudamos a recodar? Facilitando a los jugadores la identificación de opciones y acciones disponibles en cada momento.
Ejemplos:
- Historial de reproducciones de YouTube.
- Pasarela de pagos que te muestra en que paso de la compra te encuentras.
- Barra de progreso que muestra en que parte de un video o lección de un curso te has quedado.
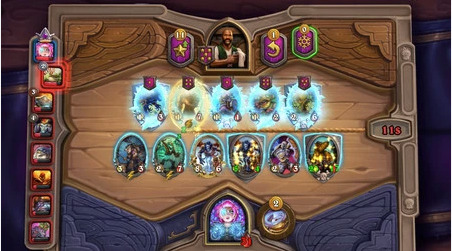
Praxis positivas: Las opciones de juego, como las cartas en la mano, son siempre visibles para que los jugadores reconozcan rápidamente sus posibilidades. También el dinero que tienen. En progresos diarios/semanales te indican que % del total llevas en forma de fracción como se observa en la imagen.
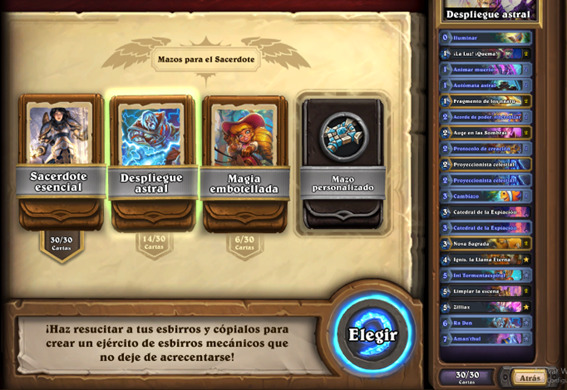
A la hora de crear un mazo tipo (hechos por jugadores profesionales) te indica cuánto te falta para acabar el mazo.
Praxis negativas: Los jugadores deben recordar las habilidades específicas de ciertos personajes, ya que no se proporciona información detallada durante el juego.
Propuestas de mejora: No consigo identificar una mejora para la parte negativa ya que es una parte muy frenética y no tiene sentido explicar paso a paso durante el combate (online) como y porque las cartas se van modificando. Esto se va aprendiendo y entendiendo a medida que se juega.
GRAVEDAD: 1
7. Flexibilidad y eficiencia en el uso:
Permitir a los jugadores realizar acciones de manera eficiente y personalizada.
Ofrecer atajos y opciones de personalización para adaptarse a diferentes estilos de juego.
La clave es la personalización tanto del contenido como de la funcionalidad para cada usuario.
Ejemplos:
- El reingreso a la app de Spotify te muestra las playlists que escuchas frecuentemente.
- Play/Pause con la tecla “espacio” en reproductores de video o música.
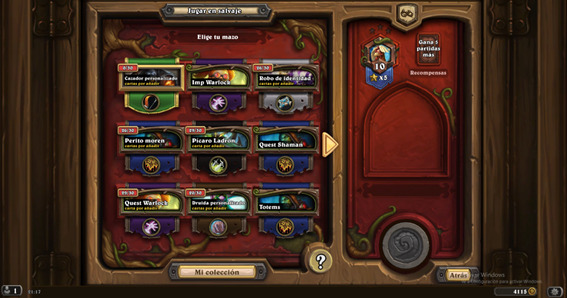
Praxis positivas: Los jugadores a la hora de jugar en “Estándar” les sale los mazos más utilizados.
Praxis negativas: La falta de opciones de personalización y atajos dificulta la eficiencia para jugadores con estilos de juego únicos. A la hora de crear mazos no se recuerdan las cartas más usadas o favoritas.
Propuestas de mejora: Indicar y poder anotar las cartas favoritas de cada jugador para que luego sea más fácil encontrarlas.
GRAVEDAD: 6
8. Diseño estético y minimalista:
Buscar un equilibrio entre un diseño estéticamente agradable y una interfaz minimalista. Evitar la sobrecarga de información visual para no abrumar a los jugadores.
Cada elemento extra compite con la información relevante y disminuye su visibilidad. Recuerda, menos es más. Responde a estas preguntas: ¿Qué necesita mi usuario? ¿Qué valor le aporta lo que le estoy mostrando?
Ejemplos:
- La página principal de Apple muestra solo los productos que desean destacar.
- El buscador de Google solo muestra un campo de texto y un par de botones, no todos sus servicios.
Praxis positivas: Utilizan unas pantallas sencillas, atractivas y minimalistas. Sobre todo en los flujos del menú pre-partida. Se muestran a continuación pantallas de la principal y la de previa a la partida.
Praxis negativas: Durante el combate y la partida hay demasiado frenesí, colores, interacciones y efectos que hace que el usuario se pueda sentir abrumado. A veces molesta y distrae.
Propuestas de mejora: Poder personalizar lo que sale y lo que no en la partida además de poder silenciar a los jugadores para no molestar la parte visual y no distraer.
GRAVEDAD: 3
9. Ayuda a las personas usuarias a reconocer y diagnosticar los errores y a recuperarse:
Proporcionar retroalimentación clara sobre los errores cometidos. Facilitar la recuperación ofreciendo opciones para corregir acciones incorrectas.
Gracias a los principios anteriores podemos evitar en gran medida que el usuario cometa un error, pero los errores son inevitables. Como solución, busquemos la manera de que estos mensajes sean visibles para que los usuarios puedan reconocerlos.
Ejemplos:
- Si inicias sesión en Facebook y colocas un dato erróneo, la app te explicará en que puedes estar fallando.
- Cuando existen productos agotados, la web muestra un mensaje de cuando se reabastecerá el producto y además tienes la opción de ser notificado cuando el producto este nuevamente disponible.
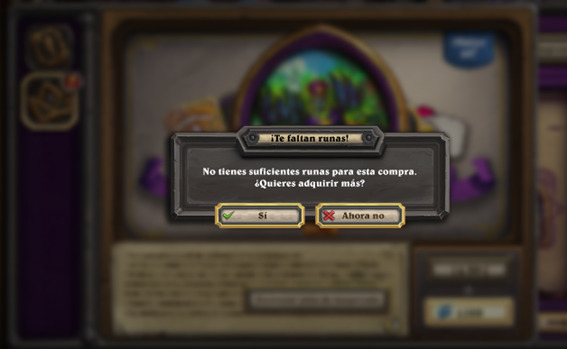
Praxis positivas: Se proporcionan mensajes de error claros cuando una acción no puede realizarse. Cuando se quiere hacer una compra y no se tienen los recursos se te indica.

Praxis negativas: No he encontrado ya que apenas se pueden cometer errores durante la partida o navegando por el menú y ajustes.
GRAVEDAD: 0
10. Ayuda y documentación:
Lo ideal es que un sistema no necesite ninguna explicación adicional. Pero en algunos casos, se debe proporcionar una documentación para ayudar a los usuarios a entender cómo completar sus tareas.
El contenido de ayuda y documentación deben ser fáciles de encontrar y tener pasos definidos de manera concisa (es decir, corto no extenso).
Ejemplos:
- Sección de Preguntas frecuentes (FAQs).
- Minitours en la primera visita del usuario a una interfaz.
- Chats de ayuda o chatbots.
- Tutorial o guías para herramientas web.
Praxis positivas: No he encontrado ninguna sección destacable a favor a cerca de este principio que considero tan importante.
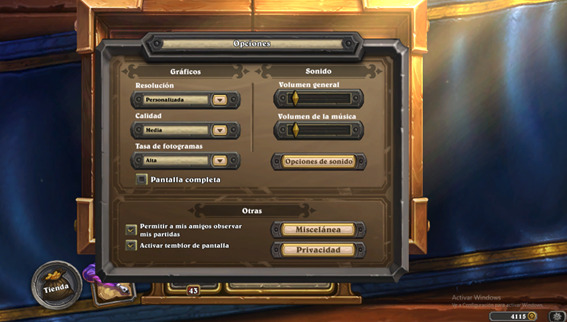
Praxis negativas: La imagen muestra los ajustes como tal. Si bien sale lo de “Privacidad” no sale el apartado tan importante de “FAQs”.
Propuestas de mejora: Indicar un apartado de preguntas frecuentes y otro (mediante enlace o parecido) a cerca de tutoriales a un canal de Youtube o algo similar
GRAVEDAD: 10
RANKING
En función del análisis previos y sobre todo fijándose en orden de gravedad de cada uno considero que los principios y por ende apartados más importantes son en orden de importancia de mayor a menor…
1ER LUGAR: Ayuda y documentación (10)
2ND LUGAR: Flexibilidad y eficiencia en el uso (6)
3ER LUGAR: Consistencia y estándares (3)
(en este último puesto podría haber incluido cualquiera de 3 puntos pero considero este entro todos ellos el más importante).
REFLEXIÓN:
La aplicación efectiva de los principios heurísticos de Nielsen en el modo “Campos de Batalla” dentro Hearthstone es vital para que garantice una experiencia de juego intuitiva y satisfactoria a nosotros, los jugadores. La coherencia en el diseño, la visibilidad clara del estado del juego y la prevención de errores son elementos clave para fomentar la participación del usuario. Sin embargo, la falta de consistencia, la interferencia visual innecesaria comentada anteriormente y la ausencia de información crucial pueden conducir a frustraciones y obstáculos para la experiencia del jugador. Sobre todo en jugadores primerizos. En última instancia, la atención cuidadosa a estos principios no solo mejora la usabilidad, sino que también contribuye a la retención y satisfacción duraderas de los usuarios en el mundo competitivo de los juegos digitales.


























 Aquest és un espai de treball personal d'un/a estudiant de la Universitat Oberta de Catalunya. Qualsevol contingut publicat en aquest espai és responsabilitat del seu autor/a.
Aquest és un espai de treball personal d'un/a estudiant de la Universitat Oberta de Catalunya. Qualsevol contingut publicat en aquest espai és responsabilitat del seu autor/a.